Guess what? AIR app! This one’s for eduMedia.
An intro
We create and distribute pedagogical simulations and videos, and our school users can download them to prepare and illustrate their lessons. Until now we offered server-side generated ZIP files with an HTML, some CSS and the SWF, but users (who often are not computer geeks) wanted something simpler and more powerful… So we designed the eBox!
The eBox
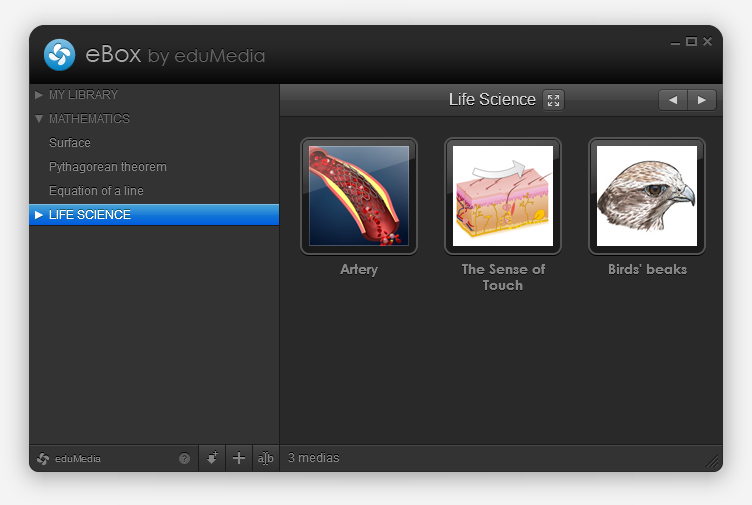
Basically the eBox is an empty media library waiting to be filled. The first time you launch it, it installs itself (and the AIR runtime, if not already there) and then fills itself with the medias you chose. This happens thanks to AIR’s BrowserInvoke logic and removes the “Save As” and “Uncompress” steps.

You can also fill it with “local medias” (of any type) but dragging and dropping files on it, or by browsing and selecting them. If these medias are SWFs they’ll be opened within the app, if not the OS will open them with their default app. Handy.
You also have the ability to create directories to organize your library, and to reorder medias (via drag and drop). Pretty common, but cool.
Let’s talk tech
Flex 4.1, localized with Lupo (now free and OpenSource!) and designed with Illustrator. Server-side communication is made through AMFPHP. I used some tiny techniques that helped deploy two different versions with only one project (we have a school and an individual version), I might detail that in a next post.
This is my first real-life project with Robotlegs, it helped me learn how to use it and how to write really clean code; with view, mediators and all. I loved it and think I will continue building big projects with RLs, makes you feel pretty.
So?
I’m pretty happy with the final result (not that final, expect updates!), both on visual and technical points of view. Go grab a free media and tell me what you think! We also set up a special page with a nice presentation of how it works, in case you’re lost.
Et en plus ça fonctionne !