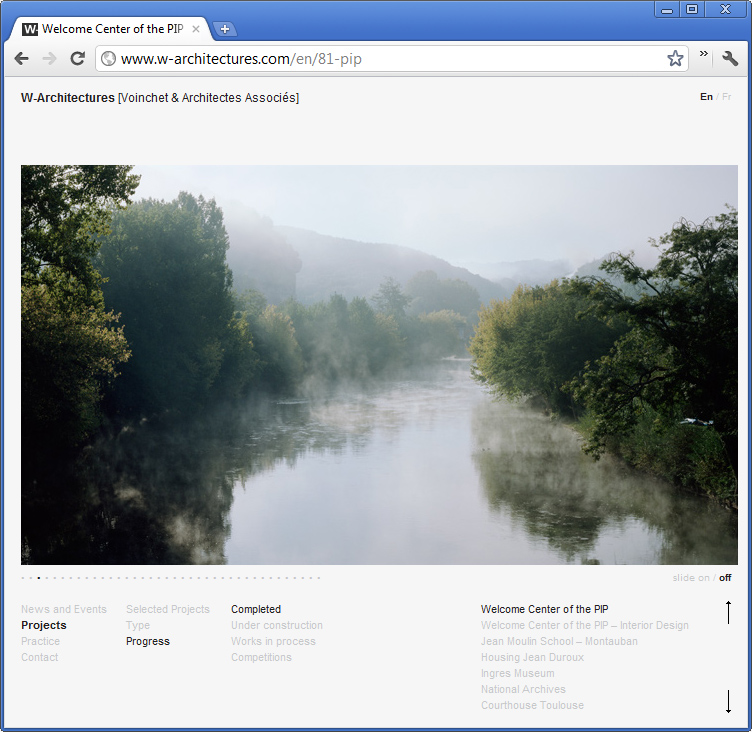
“W-Architectures is an architecture and urban-planning agency. The firm brings together a highly-qualified team of architects with international experience.” This is how they introduce themselves and I couldn’t have said it better myself.
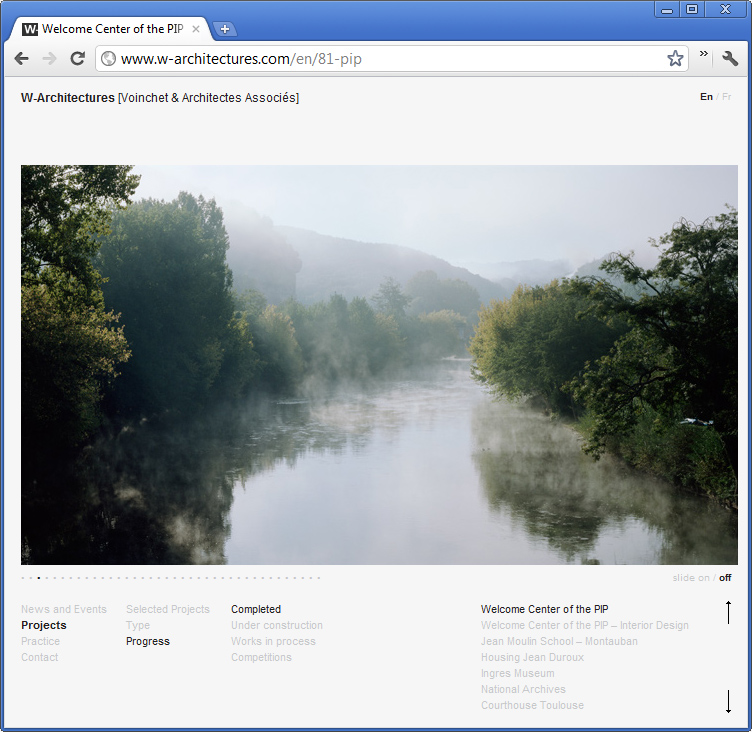
I recently published their brand new website, designed by Christelle Bonnet and developed by me. It’s been a pretty long process (they are very busy guys) but it’s here and I like it!

I used mostly WordPress and MooTools to develop it. Everything was designed to be light and subtle, I think I can safely say that it is.


WordPress’ Shortcode API is a really cool thing, and since I’m working on a Drupal site these days I’ve been looking for something similar. Unfortunately I couldn’t find anything… There are some implementations out there but the ones I found and tested always come pre-bundled with specific tags and don’t always provide an extensible and stable logic.
So I made mine!

Most of my work simply consisted in copying/pasting the code in WordPress’ shortcodes.php and binding it into a Drupal filter. Easy enough.
Now if you want to use it, you have to:
- Get the module
- Add it to your “modules” directory
- Enable it
- Add it to one of your setup’s filter bundle
- Write your own module where you’d implement one or more Shortcodes (via add_shortcode) and make sure you add “dependencies[] = shortcodes” in your .info file
You might experience a nasty “Call to undefined function add_shortcode“. If so, you have to change you module implementation’s weight, either directly in your database, or thanks to the cool Utility module. Set it to 10 and you’re set!
Remember my first and only WordPress plugin? Well it just got better.

Snips 2.0 is basically Snips rewritten from scratch, updated to fit WordPress’ Shortcode API. Let’s see how good it is…
Tired of having to copy paste nasty HTML code from sites such as YouTube, Vimeo and so on? Looking for a way to insert recurrent content in your posts without having to type it every time? Would like to be able to inject parameters in these snippets? Well, now you can.
Just install Snips and use the bundled shortcodes or create/edit your own!
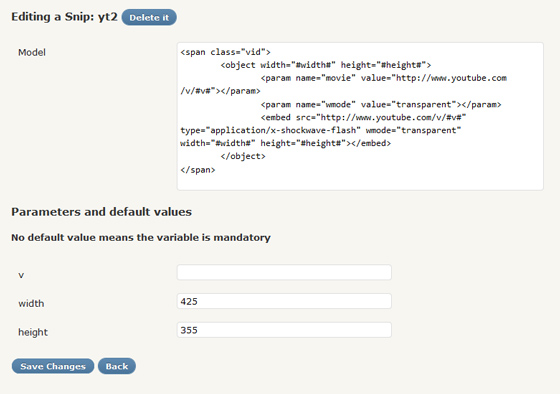
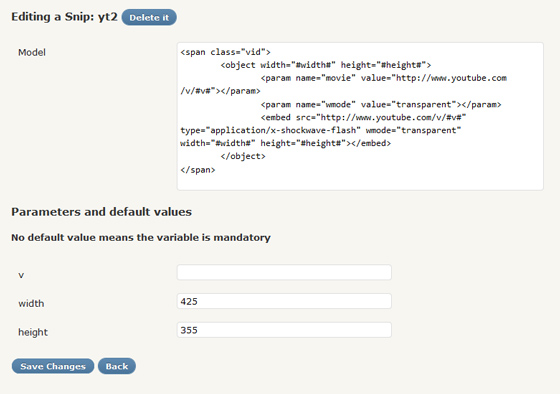
Each Snip is a combination of a name, a model and optional parameters. The name defines the shortcode tag you will be able to use, the model is the content that will replace your shortcode calls and the parameters (that look like #the-parameter# in the model) are portions of the model that can change from a call to an other. Those parameters can have default values or can be left empty and then become mandatory.
All of this can be edited via a simple UI, found under Settings > Snips… Here’s screenshot:

For those that used Snips’ first version: (0.2) everything should be OK, the previous syntax will work ; but I recommend using the new one and the corresponding updated model files (ex: yt becomes yt2). Also, the #up# parameter (used in mp3 and swf snips) has to be set manually to your blog’s upload path.
If you use it and find bugs, please let me know! This is the first time I use jQuery behavior (for the parameters’ detection in the Settings page) so it could act a little weird.

Introducing Snips, my first WordPress plugin!
Running a WordPress blog? Tired of having to switch to “code view” to copy/paste nasty HTML code from sites such as YouTube or DailyMotion? Or frequently having to write the same things? Then Snips is for you!
Snips has been updated, see this post for fresh news.