Some projects become real, others never see the light of day. This one is more of an abortion.
Six month ago I’ve been contacted by an architectural firm to provide some consulting on a project of theirs (I’m not going to name names, you’ll understand why). The goal was to find ideas to make a building’s front more interesting. The building being a place to help and promote Hip-Hop culture.
So I started working on it and came up with ideas and concepts. The architect I was in contact with seemed pretty happy with it and everything was looking good.
Until I no longer received any answer to my e-mails… Our last interaction is now 5 month old and I think time has come to mourn. What I came up with can be interesting and since it involves an OpenSource project, here are a few bits about it.
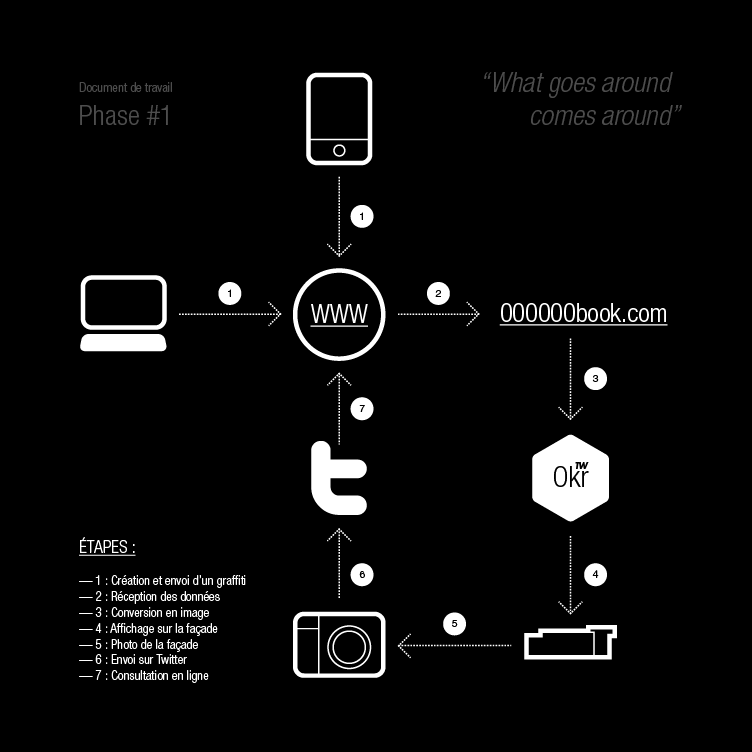
At that time I was discovering GML (Graffiti Markup Language) and Evan Roth‘s work. Bordeaux hosted Les Grandes Traversées and all of this really inspired me. So I thought of a mash-up between GML’s #000000book (black book, open archive of GML tags), a player of my own (Okr), the building itself and Twitter. Here’s the document I presented to explain what I had in mind.

The steps are:
- Creating and sending a graffiti;
- Receiving data;
- Converting it to an image;
- Projecting it on the building’s front;
- Photo-shooting of the front;
- Sending to Twitter;
- Online consultation.
After a few e-mails with Jamie Wilkinson (heads up!) I started working on the core classes writing GMLPlayer and GMLCreator. The goal was to provide both a way to display tags and to create/upload them. I then built a UI around all that (a Flex one, after noticing Minimal Comps didn’t work the way I expected).
[iframe src=”http://toki-woki.net/p/Okr/” width=”752″ height=”506″]
Note: you’ll also find the app on its dedicated page. Try searching for “dasp” or “hello world” for example and play with the settings (the 3 top sliders).
Unfortunately it is only after creating all this that I realized the project would never become real… So I simply stopped working on it. I am well aware that some parts of the code is a bit raw and could be optimized and I haven’t built the creation/upload feature into the UI yet. Don’t know if I will, but the project is OpenSource so feel free to give it a spin! I also share my initial attempt and a pixel version in case you’re interested.
Pretty happy that — even if not feature complete — Okr made it to the GML project gallery, yay!
And just because a project will never see the light of day doesn’t mean it doesn’t need a proper logo, right?