When I moved in I bought an IKEA Ramvik table and while travelling this summer I had an idea (don’t ask why): decorate its top with Lego bricks used as pixels. Here are the steps I went through. If you don’t care about those steps and want to see a nice time-lapse video, scroll to the end of the article!
Lego bricks
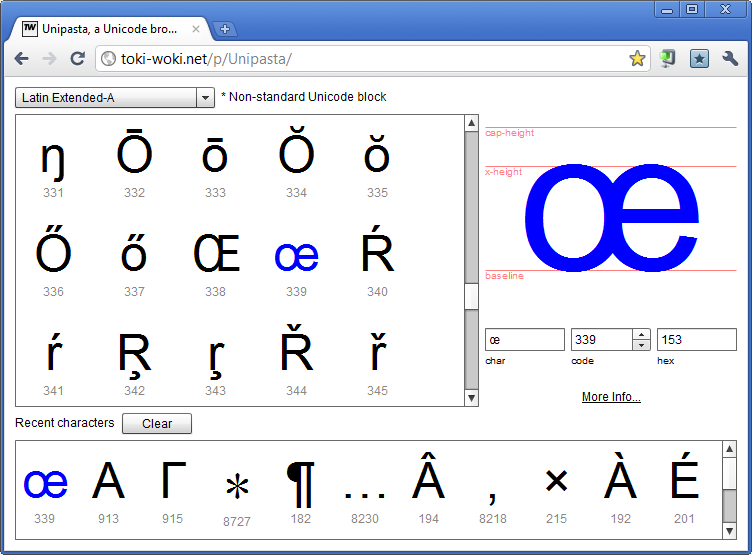
First things first. What are the Lego brick sizes and colors available? Oddly enough this question is not that easily answered. Probably because Lego’s site is crappy, or because nobody really cares… I eventually found Brickipedia which happens to be a much richer resource than the official ones. Everything I was looking for was there: the Lego “unit” is 8 millimeters and the color palette is pretty simple.
Table specs
Knowing my table size I had various options, depending on the “pixel size” I’d choose. Of course the number of bricks (and the price) would also vary. So I created a dynamic spreadsheet on Google Docs that’d do the calculations for me… Here it is, with all the options possible (French, sorry).
[iframe src=”https://spreadsheets.google.com/pub?key=0AmyvU-n2aOBpdG5oNUN6UW0xcUJ4a2E3eXFrTTJIVnc&hl=en&output=html&widget=true” height=”374″]
I chose the 4×4 option, quite cheap and still offering a cool number of pixels.
Design
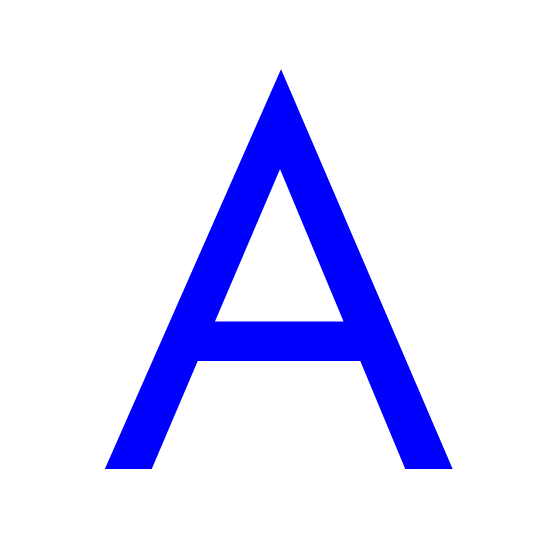
36×16 pixels of freedom, that’s it. I tried lots of different designs, from lo-fi photos to pixel-art drawings. I decided to go for a Heavy Oblique Futura.
Actual size:

Looking good.
The Lego palette
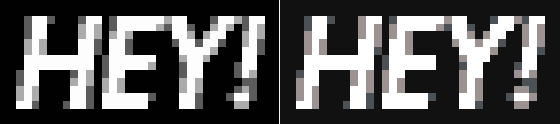
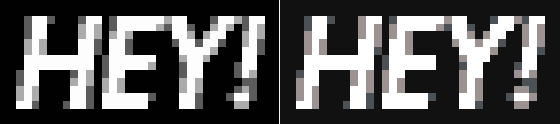
I set my type to white, on a black background. The anti-aliasing process creates gray-scale pixels to smooth the curves, which is great, but Lego bricks aren’t available in all colors! To have a realistic preview of what it would look like I had to create a Photoshop Color Table matching Lego’s gray-scales (if you’re interested, just ping me [UPDATE: here they are]). Here’s a comparison between Photoshop’s default gray-scales (left) and Lego’s palette (right):

You may notice that Lego’s black is a little bit light and the grays are yellowish.
Time to order bricks!
Already? Nope, not that fast. Before ordering I had to know exactly what to order, that means counting the pixels. Well, I’m not this kind of guy. I’m a developer; I hate repetitive chores, you know.
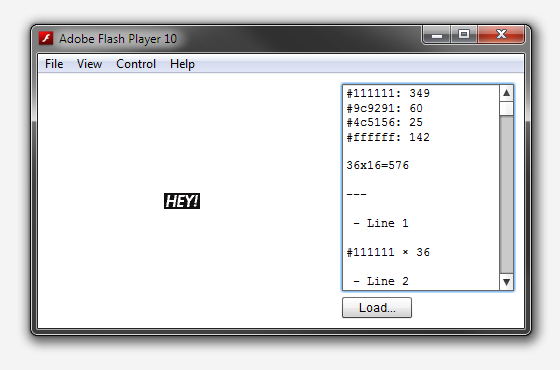
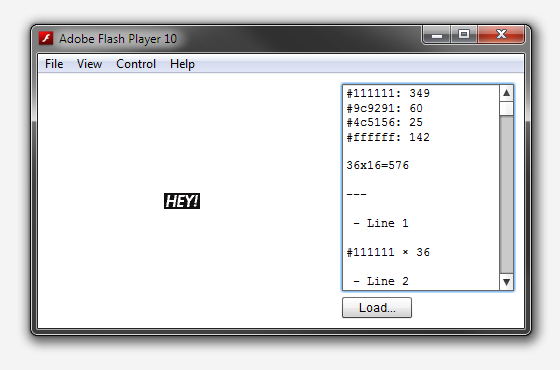
So I fired up Flash Builder and came up with PaletteCounter a simple, OpenSource, app to count pixels of each color. I also added some kind of “assembly instructions generator” to help us build it. Handy.

Time to order!
Really? Yup. I placed an order on lego.com’s Pick A Brick and received it a couple of weeks later. Yay!
Let’s do this
I’m not going to describe the process (that happened this saturday), just have a look at this time-lapse vid. 1020 pics shot in about an hour, yummy. Thanks to Céline and Julie for helping out!
[vimeo id=”16376065″ height=”374″]
This page has been translated in Russian by Karina.