When writing in French I’m always looking for characters that can’t be easily typed with a keyboard (like œ, for example). I used to go to copypastecharacter.com for its simplicity: just go to that page, click on a character and boom, it’s in your clipboard, ready to be pasted!
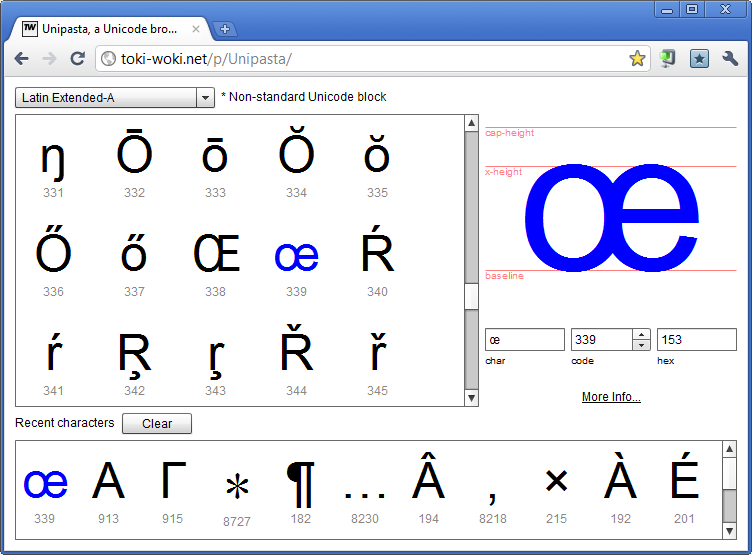
But I wanted something more powerful/thorough that would remember my frequently used characters. So I wrote Unipasta!
Here’s what you should know about it:
- Every input under the selected character (char, code and hex) can be edited and will update each other. Easily jump to any character!
- The font metrics (baseline, x-height and cap-height) are auto-calculated and will help you know where the char lives;
- Click on the “More Info” link to jump to fileformat.info and access a lot of details about the selected character;
- Every character your click will be automatically copied to your clipboard, handy!
- Use the “Recent characters” list to quickly access your favorite ones (latest used will always be listed first).
If you think some missing Unicode blocks are important to you or if you’d like to add a new character listing, just ask for it!