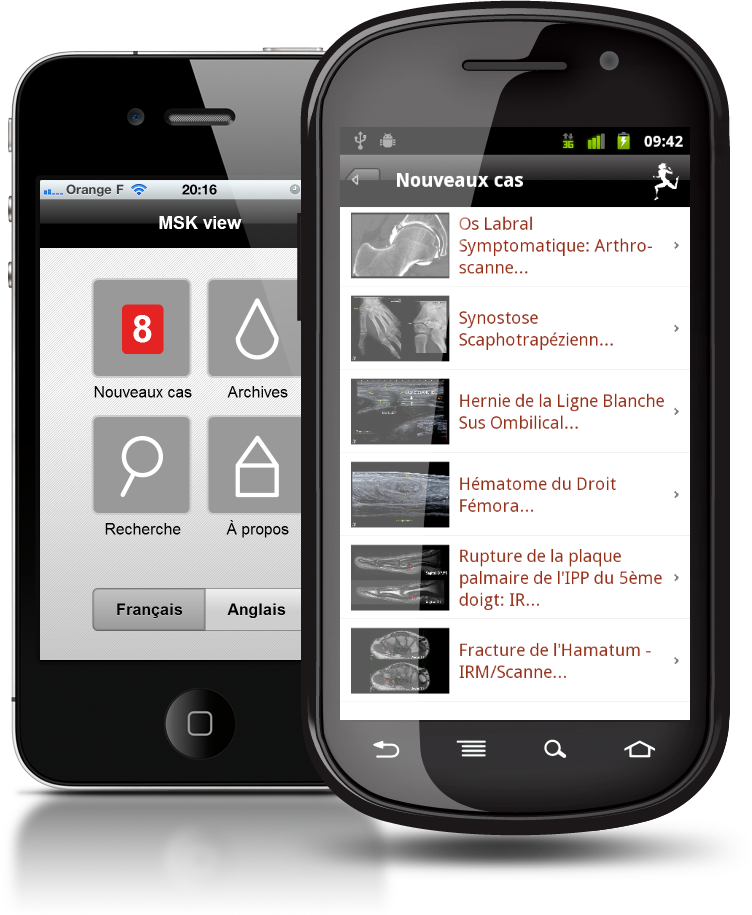
I’ve been working on an app for a French sport hospital, designed to browse its msk image library. It’s called “MSK view” and it is available for free in iTunes (iPhone and iPad version) and in the Android Market.
Pretty technical stuff in it, not sure everyone will want to install it but hey, there may be some doctors out there!

The hospital is French but the app is both in French and English. Built in Flash Builder with Flex Mobile, Robotlegs and AMFPHP, UI design by Jumo.
Now go show off browsing images of “Scaphotrapezial Synostosis” or “Rectus Femoris intramuscular Haematoma”, whatever it may be!
Hey, fellow english-reading visitor, this post is going to be in French! Hope you don’t mind.
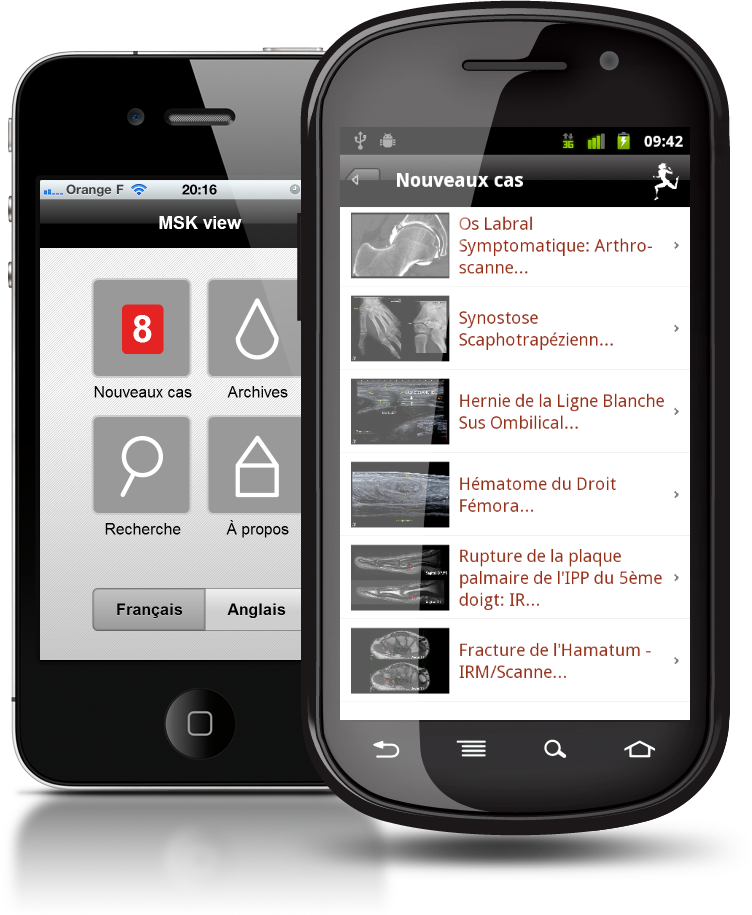
Si comme moi vous ne pouvez pas vous empêcher de dire “flim”, “ouiche” ou encore “un pour l’argent, deux pour le spectacle et trois pour le caillou”, cette application est pour vous.
Après une semaine de vacances avec une personne touchée par cette maladie et sans avoir accès à Internet j’ai vite réalisé qu’il me fallait une application contenant tout le script de ce magnifique flim : La Classe Américaine. Je savais qu’un fou avait déjà fait tout le sale boulot et qu’il ne me restait plus qu’à extraire ces données et créer l’interface pour les parcourir…

Grâce à Google Chrome et ses Outils de développement j’ai pu injecter MooTools dans la page. Petite astuce très simple et très pratique (script à copier/coller dans la console) :
var scriptNode = document.createElement('SCRIPT');
scriptNode.type = 'text/javascript';
scriptNode.src = 'https://ajax.googleapis.com/ajax/libs/mootools/1.3.2/mootools-yui-compressed.js';
var headNode = document.getElementsByTagName('HEAD');
if (headNode[0] != null) headNode[0].appendChild(scriptNode);
Après ça, quelques lignes pour extraire les données, les nettoyer et les stocker directement dans le presse-papier au format JSON :
var data=[];
var images=$$('table.script img');
for (var i=0; i\n$/, '')
});
}
console.log(data.length);
copy(JSON.encode(data));
Un petit coup de Flash Builder, saupoudré de Robotlegs et hop, une appli Android ! Pas de version iPhone pour l’instant, mais si quelqu’on m’offre de quoi me payer un certificat de développeur, je ne dis pas non !
Au revoir, Messieurs-Dames. C’est ça, la puissance intellectuelle. Bac + 2, les enfants.
Guess what? AIR app! This one’s for eduMedia.
An intro
We create and distribute pedagogical simulations and videos, and our school users can download them to prepare and illustrate their lessons. Until now we offered server-side generated ZIP files with an HTML, some CSS and the SWF, but users (who often are not computer geeks) wanted something simpler and more powerful… So we designed the eBox!
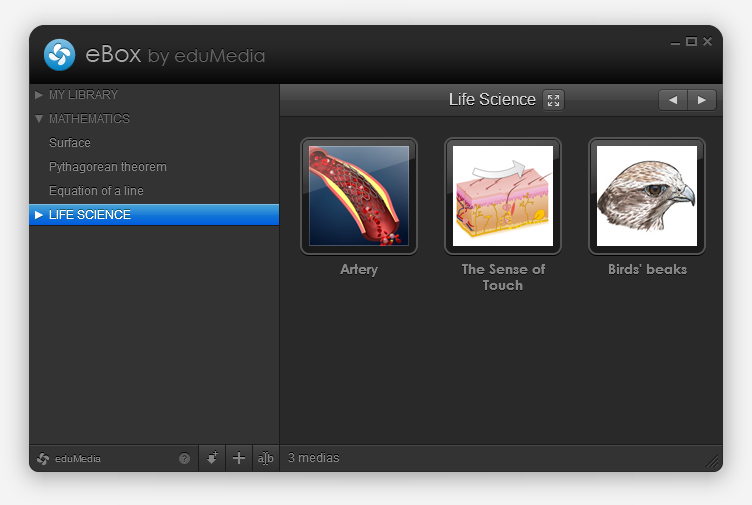
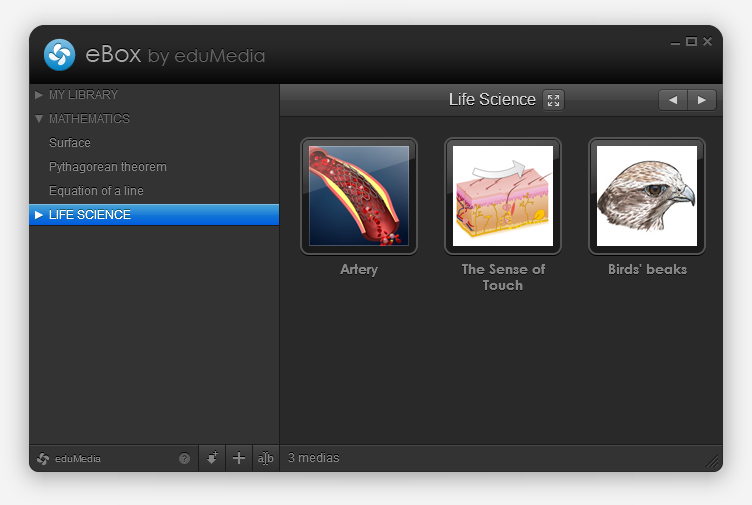
The eBox
Basically the eBox is an empty media library waiting to be filled. The first time you launch it, it installs itself (and the AIR runtime, if not already there) and then fills itself with the medias you chose. This happens thanks to AIR’s BrowserInvoke logic and removes the “Save As” and “Uncompress” steps.

You can also fill it with “local medias” (of any type) but dragging and dropping files on it, or by browsing and selecting them. If these medias are SWFs they’ll be opened within the app, if not the OS will open them with their default app. Handy.
You also have the ability to create directories to organize your library, and to reorder medias (via drag and drop). Pretty common, but cool.
Let’s talk tech
Flex 4.1, localized with Lupo (now free and OpenSource!) and designed with Illustrator. Server-side communication is made through AMFPHP. I used some tiny techniques that helped deploy two different versions with only one project (we have a school and an individual version), I might detail that in a next post.
This is my first real-life project with Robotlegs, it helped me learn how to use it and how to write really clean code; with view, mediators and all. I loved it and think I will continue building big projects with RLs, makes you feel pretty.
So?
I’m pretty happy with the final result (not that final, expect updates!), both on visual and technical points of view. Go grab a free media and tell me what you think! We also set up a special page with a nice presentation of how it works, in case you’re lost.
I recently started working with Robotlegs on a daily basis and I’ve never had to write that much custom event classes, so I felt like it was starting to be a little bit boring… That’s why I wrote a pretty basic/simple app that does hard part for you!

Simply enter you custom event’s class name and package, drop in some constants and properties: you’re all set!
Pro-tips:
- Reorder the constants and properties by dragging and dropping them
- Use custom types for the properties, imports will be taken care of for you
- Hit “Copy to Clipboard” or “Save As…” for a quick export!
Project is brand new so it might require some fixes or improvements… If you have ideas, please share!
And before you ask: no, it wasn’t written with Robotlegs… But it’s OpenSource so if you want to take a spin and write the RL version of it, you’ll be able to do so!
Hope this helps!