“W-Architectures is an architecture and urban-planning agency. The firm brings together a highly-qualified team of architects with international experience.” This is how they introduce themselves and I couldn’t have said it better myself.
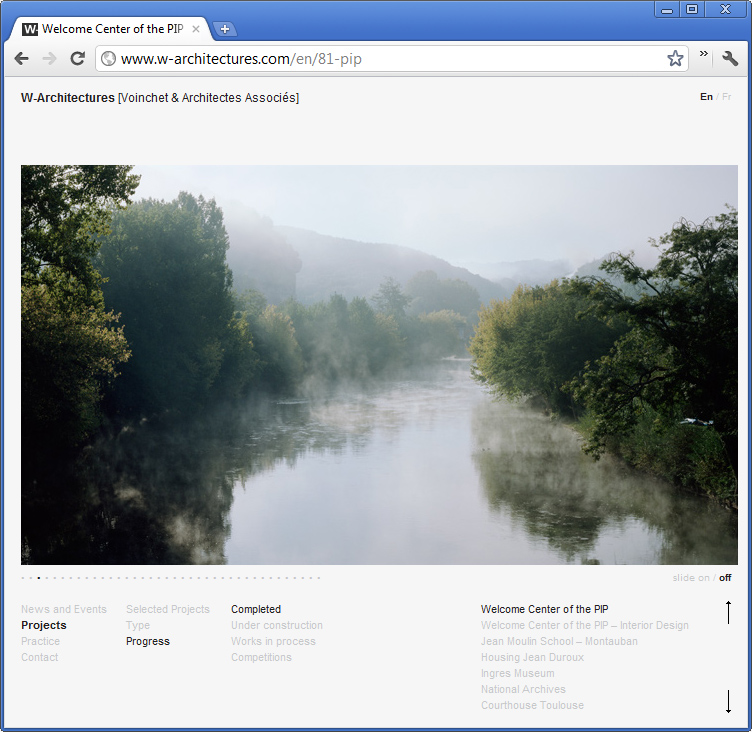
I recently published their brand new website, designed by Christelle Bonnet and developed by me. It’s been a pretty long process (they are very busy guys) but it’s here and I like it!

I used mostly WordPress and MooTools to develop it. Everything was designed to be light and subtle, I think I can safely say that it is.


Some projects become real, others never see the light of day. This one is more of an abortion.
Six month ago I’ve been contacted by an architectural firm to provide some consulting on a project of theirs (I’m not going to name names, you’ll understand why). The goal was to find ideas to make a building’s front more interesting. The building being a place to help and promote Hip-Hop culture.
So I started working on it and came up with ideas and concepts. The architect I was in contact with seemed pretty happy with it and everything was looking good.
Until I no longer received any answer to my e-mails… Our last interaction is now 5 month old and I think time has come to mourn. What I came up with can be interesting and since it involves an OpenSource project, here are a few bits about it.
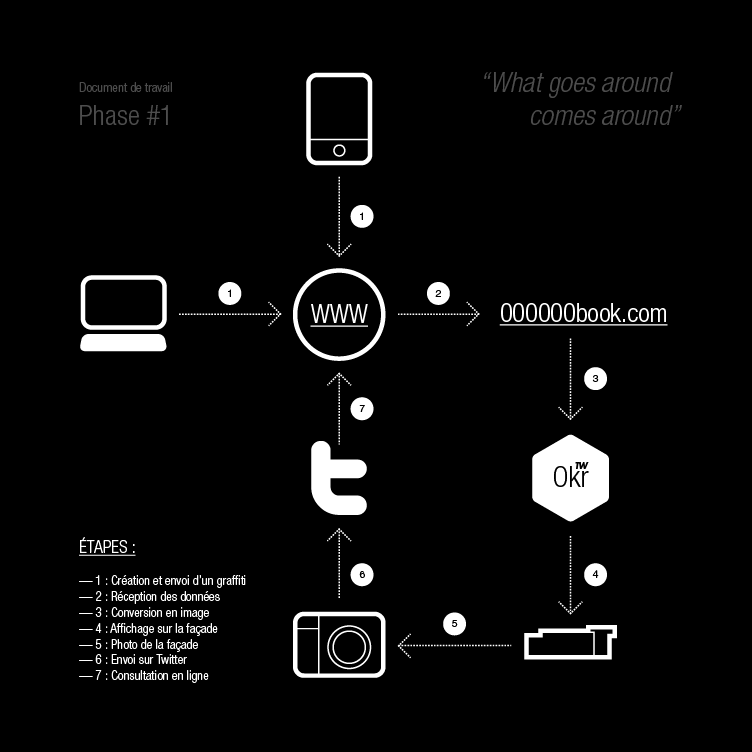
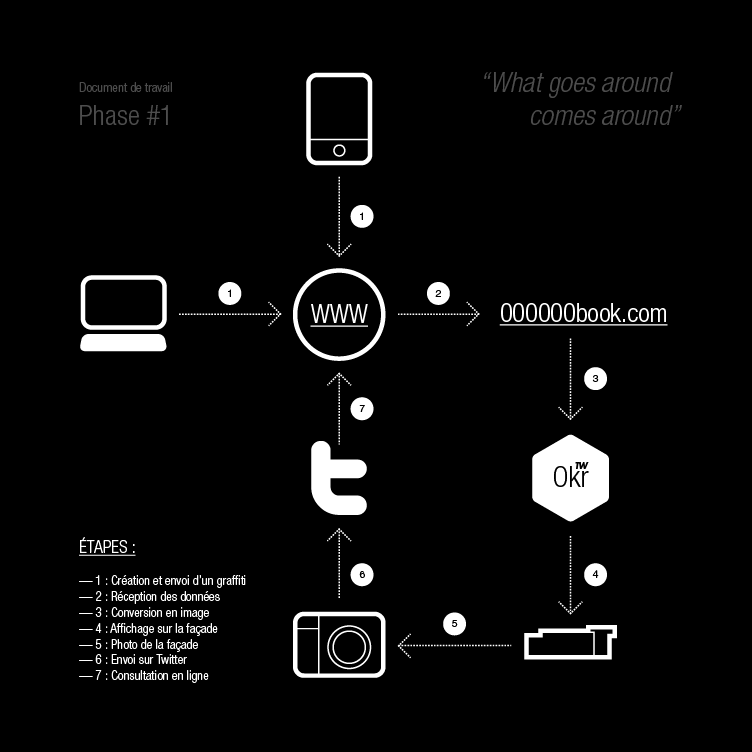
At that time I was discovering GML (Graffiti Markup Language) and Evan Roth‘s work. Bordeaux hosted Les Grandes Traversées and all of this really inspired me. So I thought of a mash-up between GML’s #000000book (black book, open archive of GML tags), a player of my own (Okr), the building itself and Twitter. Here’s the document I presented to explain what I had in mind.

The steps are:
- Creating and sending a graffiti;
- Receiving data;
- Converting it to an image;
- Projecting it on the building’s front;
- Photo-shooting of the front;
- Sending to Twitter;
- Online consultation.
After a few e-mails with Jamie Wilkinson (heads up!) I started working on the core classes writing GMLPlayer and GMLCreator. The goal was to provide both a way to display tags and to create/upload them. I then built a UI around all that (a Flex one, after noticing Minimal Comps didn’t work the way I expected).
[iframe src=”http://toki-woki.net/p/Okr/” width=”752″ height=”506″]
Note: you’ll also find the app on its dedicated page. Try searching for “dasp” or “hello world” for example and play with the settings (the 3 top sliders).
Unfortunately it is only after creating all this that I realized the project would never become real… So I simply stopped working on it. I am well aware that some parts of the code is a bit raw and could be optimized and I haven’t built the creation/upload feature into the UI yet. Don’t know if I will, but the project is OpenSource so feel free to give it a spin! I also share my initial attempt and a pixel version in case you’re interested.
Pretty happy that — even if not feature complete — Okr made it to the GML project gallery, yay!
And just because a project will never see the light of day doesn’t mean it doesn’t need a proper logo, right?

C’était hier soir, c’était à Bordeaux, y’avait du monde… Et j’avais bien fait de m’entrainer un peu avant !
Le son n’est pas extra, l’image est un peu moyenne mais l’ambiance est là ! Merci aux organisateurs d’avoir pensé à moi, merci aux gens qui sont venus me voir après pour parler ornithorynque, merci à Céline pour avoir appuyé sur le bouton aux bons moments (et pour l’encodage !), merci à Renaud, à ma manageuse, aux tickets boisson, au tram qui n’a pas accepté de nous prendre… Je m’arrête là, de toute façon personne ne sait de quoi je parle !
Voilà donc ma session de cette 4è Pecha Kucha, hop.
[vimeo id=”11549043″ width=”560″ height=”418″ color=”ff9500″]
Mise à jour (08/05/2010) ! Une photo et la liste des slides, avec quelques liens…
- No Online Friends
- Cahier d’enfant – Icônes
- Mon bureau – Play Station
- L’ornithorynque
- Scroll Clock
- Scroll Effect
- dribbble
- Kwot
- Kid Acne
- FFFFOUND Desktop
- Erosie
- Buck 65/20th
- Eltono+Nuria
- Les sites morbides…
- Alopecia+Alopecia
- Boks
- Les Gens
- Jan Vormann+truth
- Paper
- No Requests

Boogie down!
English readers: jump straight to the end, and excuse my french!

Jeudi prochain (le 6 mai) je vais participer à la 4ème Pecha Kucha de Bordeaux, parmi une quinzaine d’autres intervenants. Pour ceux qui ne connaissent pas le concept, c’est assez simple : une présentation (à la Powerpoint) avec 20 images et 20 secondes pour chacune. Un peu plus de 6 minutes pour présenter ses travaux et ses sources d’inspiration ; ça va vite, ça passe du coq à l’âne (“comme dans une partouze à la ferme”, comme dirait Fuzati) et y’a des gens intéressants !
Je ne peux pas dire grand chose sur ma propre présentation parce que le suspense c’est sympa, et puis que je suis encore en train de préparer…
Bref, venez me jeter des pierres à la gueule ! En plus, parce que vous êtes des gens bien, j’ai invité mon poto Alain Juppé à venir aussi poser son slam ; coup-de-pouce style. Toutes les infos sont sur le site officiel et sur Facebook, fastoche.
Fais gaffe, la suite du billet est en Anglais, retour à la normale quoi !
On thursday (May 6) I’ll take part in Bordeaux’s fourth Pecha Kucha (France)! If you don’t know what a Pecha Kucha is yet, the PK guys have set up a page for you.
Now I can’t tell you much about what I’ll talk about and what I’ll show because I need to keep up the suspense… And even though my slides are set and sent I’m still practicing and deciding what I’m really going to make out of these 20×20 seconds!
Fun fact? One of the other presenters is Bordeaux’s current mayor!