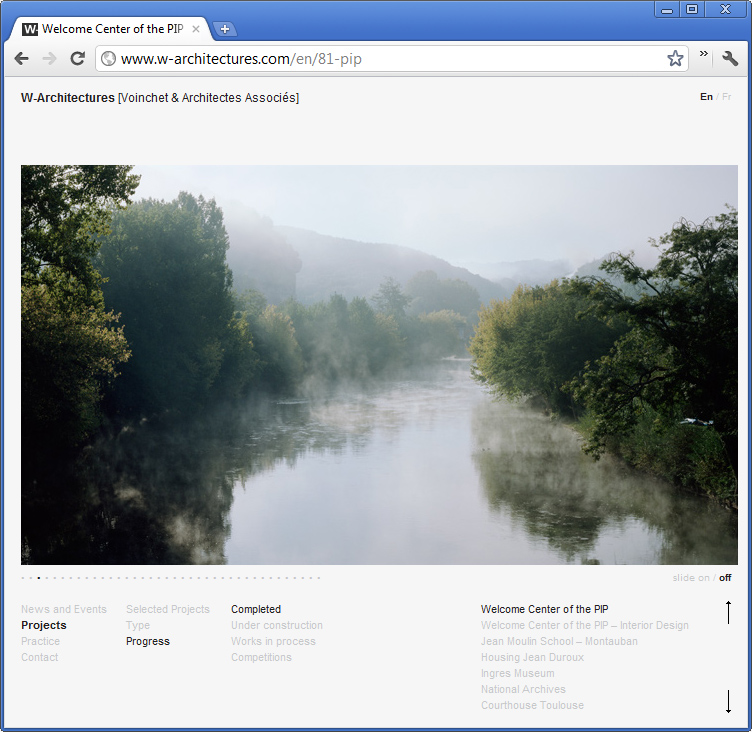
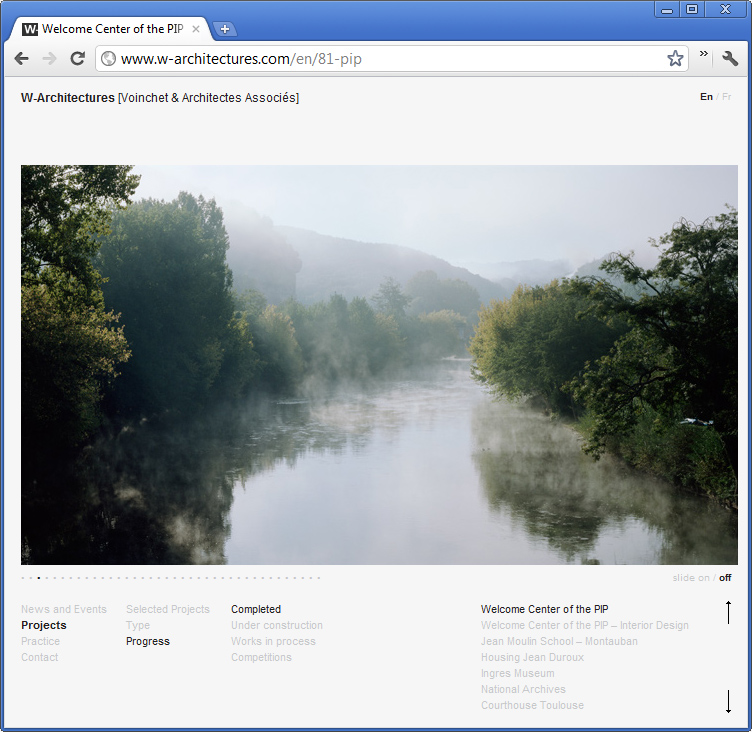
“W-Architectures is an architecture and urban-planning agency. The firm brings together a highly-qualified team of architects with international experience.” This is how they introduce themselves and I couldn’t have said it better myself.
I recently published their brand new website, designed by Christelle Bonnet and developed by me. It’s been a pretty long process (they are very busy guys) but it’s here and I like it!

I used mostly WordPress and MooTools to develop it. Everything was designed to be light and subtle, I think I can safely say that it is.


Meet Dok, my latest and nicest AIR app to this day!

Always looking for help when writing AS3 for Flash, Flex and AIR? Think Adobe’s reference is rich but browsing it sucks? Well, I did too. So I wrote this little thingy that loads, parses and caches help pages and then presents them in a slick and quick UI!
Since this app is only intended for devs and therefore may not be very interesting to others, I decided it should look good. So I tried my best and worked hard on those pixels and styles (colors and textures inspired by that sweet clock)… Jump to the project page for life-size screenshot!
This project is absolutely OpenSource, from top to bottom. AS3 classes, MXML, Illustrator and Photoshop files, PNGs and so on… Help yourself.
Posted on May 25, 2010 under Dev,Visual.
This post is tagged air, as, flash, flex, gray, illustrator, opensource, photoshop, ui and has 4 comments.
WordPress’ Shortcode API is a really cool thing, and since I’m working on a Drupal site these days I’ve been looking for something similar. Unfortunately I couldn’t find anything… There are some implementations out there but the ones I found and tested always come pre-bundled with specific tags and don’t always provide an extensible and stable logic.
So I made mine!

Most of my work simply consisted in copying/pasting the code in WordPress’ shortcodes.php and binding it into a Drupal filter. Easy enough.
Now if you want to use it, you have to:
- Get the module
- Add it to your “modules” directory
- Enable it
- Add it to one of your setup’s filter bundle
- Write your own module where you’d implement one or more Shortcodes (via add_shortcode) and make sure you add “dependencies[] = shortcodes” in your .info file
You might experience a nasty “Call to undefined function add_shortcode“. If so, you have to change you module implementation’s weight, either directly in your database, or thanks to the cool Utility module. Set it to 10 and you’re set!

Introducing WebKut, my first useful AIR application! Basically this is a screenshot tool aimed at web pages. But you’ll find more info on the project page. Tell me what you think!
[Update] Note: As lots of folks reported, “kut” means “vagina” in Dutch. I didn’t know it back then but now I do, and — as this project is old and will probably never be updated — I won’t change anything. From now on I will remove any comment about this, since it doesn’t add anything interesting to the discussion.