While redesigning this blog I wanted to keep the “one color per post” concept I had in the previous version by changing (tweening) the logo’s color accordingly to the article being viewed (or scrolled to). I rapidly realized I couldn’t achieve this with just HTML+CS+JS and I didn’t want to use Flash (mainly because of iOS devices but also to avoid loading a SWF file on every page).
I remembered hearing — a few months earlier — about Raphaël (a JS lib to render vector graphics). At that time I found the concept really interesting but couldn’t see where to use it.
OK, so I know what I want to do, I know the tools I’ll use, but how do we do that? Raphaël is cool, but its syntax looks a bit cryptic at first. It says it handles SVG, and — guess what — Illustrator can export to SVG. We’re getting closer…
SVG is XML, but Raphaël doesn’t eat XML, it eats a specific syntax meant to be compatible with SVG and VML. Hum… This is when I fire Flash Builder and start writing code. The goal: accept an SVG XML file as input and spit some “Raphaël-compatible script” out.
Boom (plus a little demo of an output).
I then simply had to export my Ai logo to SVG, open it in SVG2RaphaelJS, copy paste the output, and wire all that to the scroll/color tweening logic. Pretty easy.
Everything worked and looked nice on all browsers and OS’s but I realized the sole idea of having a logo changing colors didn’t work that well. For purely visual reasons. So I dropped it from my theme and rolled back to the black PNG version you can see right now.
The good thing is, the tool works pretty well (at least with Illustrator SVGs) and is OpenSource. Either use it or modify it, and tell me what you think. I did this in a hasty fashion and I probably won’t use it a lot, so don’t expect updates or bug fixes… But if you feel like improving it, please do so!
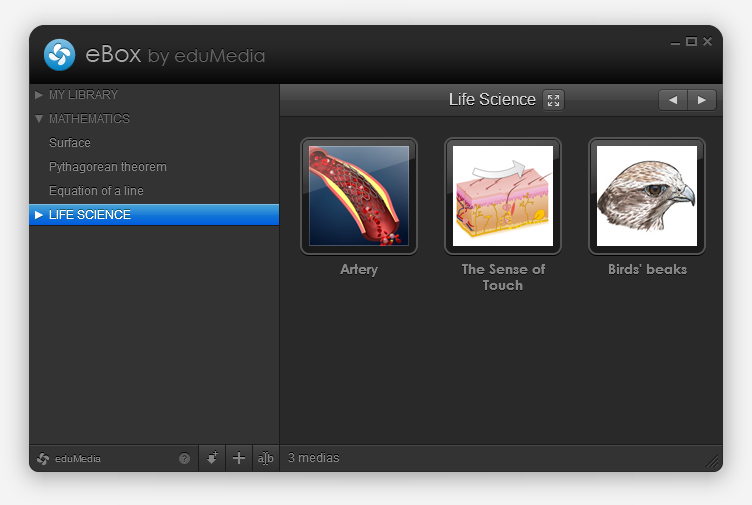
Guess what? AIR app! This one’s for eduMedia.
An intro
We create and distribute pedagogical simulations and videos, and our school users can download them to prepare and illustrate their lessons. Until now we offered server-side generated ZIP files with an HTML, some CSS and the SWF, but users (who often are not computer geeks) wanted something simpler and more powerful… So we designed the eBox!
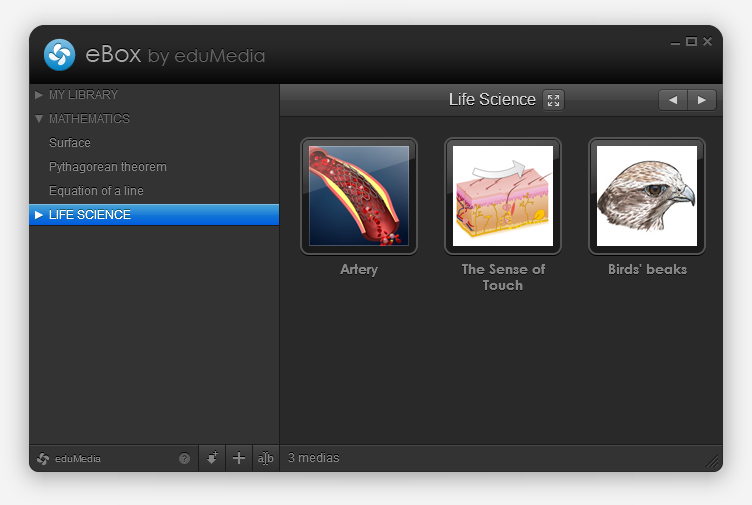
The eBox
Basically the eBox is an empty media library waiting to be filled. The first time you launch it, it installs itself (and the AIR runtime, if not already there) and then fills itself with the medias you chose. This happens thanks to AIR’s BrowserInvoke logic and removes the “Save As” and “Uncompress” steps.

You can also fill it with “local medias” (of any type) but dragging and dropping files on it, or by browsing and selecting them. If these medias are SWFs they’ll be opened within the app, if not the OS will open them with their default app. Handy.
You also have the ability to create directories to organize your library, and to reorder medias (via drag and drop). Pretty common, but cool.
Let’s talk tech
Flex 4.1, localized with Lupo (now free and OpenSource!) and designed with Illustrator. Server-side communication is made through AMFPHP. I used some tiny techniques that helped deploy two different versions with only one project (we have a school and an individual version), I might detail that in a next post.
This is my first real-life project with Robotlegs, it helped me learn how to use it and how to write really clean code; with view, mediators and all. I loved it and think I will continue building big projects with RLs, makes you feel pretty.
So?
I’m pretty happy with the final result (not that final, expect updates!), both on visual and technical points of view. Go grab a free media and tell me what you think! We also set up a special page with a nice presentation of how it works, in case you’re lost.
I recently started working with Robotlegs on a daily basis and I’ve never had to write that much custom event classes, so I felt like it was starting to be a little bit boring… That’s why I wrote a pretty basic/simple app that does hard part for you!

Simply enter you custom event’s class name and package, drop in some constants and properties: you’re all set!
Pro-tips:
- Reorder the constants and properties by dragging and dropping them
- Use custom types for the properties, imports will be taken care of for you
- Hit “Copy to Clipboard” or “Save As…” for a quick export!
Project is brand new so it might require some fixes or improvements… If you have ideas, please share!
And before you ask: no, it wasn’t written with Robotlegs… But it’s OpenSource so if you want to take a spin and write the RL version of it, you’ll be able to do so!
Hope this helps!
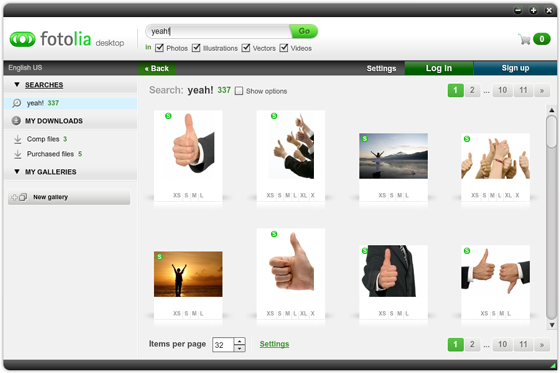
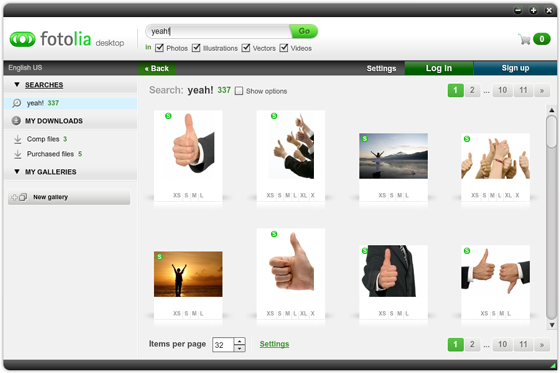
Hey! Another free AIR app! This time that ain’t no side project I made on my free time for some obscure users, but rather a big thingy for a big company. Namely Fotolia.

I did all of the coding part (ActionScript 3, Flex 4) and Steaw is responsible for the UI and all graphics. The app is basically a solution for power-users, providing most of the functionnalities of the website and adding some more (such as direct download and local library). Allowing you to search, browse preview and buy all types of medias, including video and vectors. You can also log into your account and store your favorites in a lightbox or create and fill galleries.

This is my first multi-lingual app: to this day it provides 13 translations including Japanese, Chinese and other funny looking languages!
Flex 4
This is also my first big real-life project with Flex 4 and I have to say it’s way better/easier than Flex 3. Really. What changed my life is the way it handles states and component customization via skins… Oh boy, this is easy!
AIR 2.0
Yep, using the brand new AIR 2.0.2, buddy. What for? Mainly for global error handling and the almighty openWithDefaultApplication (for both folder and medias). I’ve also heard this version of the runtime is faster and lighter, and we all like that.
OpenSource
As for every project I work on, I try to have some OpenSource bits so that anyone can benefit from the work and time I spent on it. I asked Fotolia if the AS3 API I was going to write could be OpenSource’d and guess what, they accepted. So here it is, based on the as3-rpclib and on the as3 Signals logic: fotolia-as3-api. I implemented most of (if not all) features of their official API so building an AS3 app off of that should be pretty easy, do so!
Go get it!
Yeah, go get it.
Meet Dok, my latest and nicest AIR app to this day!

Always looking for help when writing AS3 for Flash, Flex and AIR? Think Adobe’s reference is rich but browsing it sucks? Well, I did too. So I wrote this little thingy that loads, parses and caches help pages and then presents them in a slick and quick UI!
Since this app is only intended for devs and therefore may not be very interesting to others, I decided it should look good. So I tried my best and worked hard on those pixels and styles (colors and textures inspired by that sweet clock)… Jump to the project page for life-size screenshot!
This project is absolutely OpenSource, from top to bottom. AS3 classes, MXML, Illustrator and Photoshop files, PNGs and so on… Help yourself.
Posted on May 25, 2010 under Dev,Visual.
This post is tagged air, as, flash, flex, gray, illustrator, opensource, photoshop, ui and has 4 comments.
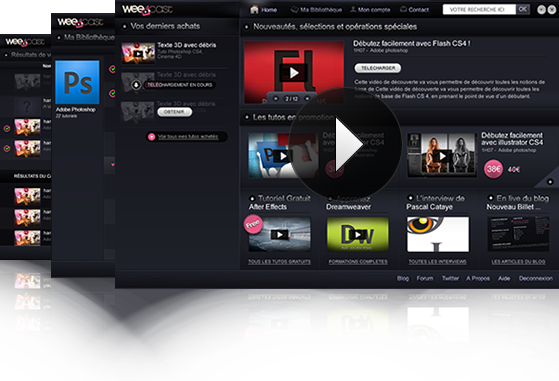
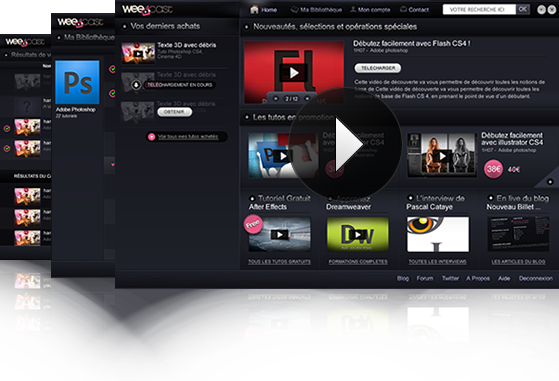
During the last couple of months I’ve been working on a free AIR app for a French community-based site called Weecast. Its purpose is to allow users to submit and/or buy screencasts about your favorite apps and languages (mostly Adobe’s and Microsoft’s, but also 3D ones’, OS’s and more).
Introducing the Weecast Player!
 The app allows you to browse your videos, watch them (4 view modes), search for more, drop comments and stars… I think that’s called an RIA, right? There’s also an offline mode, so you can access all your stuff anytime.
The app allows you to browse your videos, watch them (4 view modes), search for more, drop comments and stars… I think that’s called an RIA, right? There’s also an offline mode, so you can access all your stuff anytime.
All of this is made in Flex+AIR. The visual identity was made by Weecast ; thanks for the PNGs, folks!
By the way, some parts of it are actually OpenSource, including:
If you don’t know Weecast yet I highly recommend you go visit their site, grab an account and the player, enjoy free videos, and then buy some! Now if you don’t understand French… Well, learn it!
Posted on January 23, 2010 under Dev.
This post is tagged air, as, blue, flex, mxml, video and has Comments Off on Weecast Player.

Introducing Boks, my latest and most ambitious AIR app to this day!
Do you design web pages? Do you write HTML and CSS? Ever heard about the Grid System and Blueprint CSS? Thought it was a pain to implement? Think again, fool!
Boks is some kind of WYSIWYG to help you setup a grid and baseline rhythm, build and fill your layout and export all this to HTML and CSS in no time.
Got your own CSS style already? No problemo, Boks can use them and eventually merge and compress them within a single “screen.css”. Your styles use images? Simply point to your asset directory and it will be included too! Afraid of breaking the baseline rhythm with you randomly sized images? Just select the “Add JS to fix baselines” option and you’re good to go!
Enough. Just go grab it (or just have a look at the lovely screenshots) and send feedback!
Apr 01, 2009: Update! I’ve done some wacky video screencasts that can help you understand everything about Boks, go and have a look! Yes, the sound is not perfect.
Posted on March 29, 2009 under Dev,Visual.
This post is tagged air, flex, grid, illustrator, javascript, logo, typo, ui, white and has 291 comments.
I recently released FFFFOUND Desktop, this AIR app uses a home-made API that I’m open sourcing today. The code is hosted on Google Code and is available via SVN, I also uploaded a zip archive if you prefer.
You’ll find the (asdocs) docs in the repository and in the archive.
By the way, I love feedback. If you use it: please share!
Also, if you need examples on how to use it, ask. I think the sources are self-explanatory but I might be wrong.
A few important things (also posted on the project’s page):
- For now, this API will only work in AIR projects because ffffound.com’s crossdomain.xml is too restrictive. I’ve contacted them but at this time they don’t want to change it.
- The API relies on FFFFOUND’s RSS feeds but also on the site’s pages’ HTML, so some functionalities might break at any time without warning. Use with caution.
Watch the comments for any update or news!

Finally a new AIR app! It’s called FFFFOUND Desktop and if you like FFFFOUND you’ll love it.
More info on the projet’s page, as usual.
Just like the other AIR apps, it uses some home-brewed open-source utility classes, some of which have been updated for this project, go play with’em!

Here is Shrink O’Matic, my new AIR application!
Simply drag and drop images on it and they’ll be resized as you wish.
More info on the project page…
I’ve also set up a new projects‘ page listing AIR apps and more.
Concerning the source code, it’s not available but you can find parts of it in a brand new Google Code project where I’ve added (and I’ll keep on adding) classes I use.