Remember my first and only WordPress plugin? Well it just got better.

Snips 2.0 is basically Snips rewritten from scratch, updated to fit WordPress’ Shortcode API. Let’s see how good it is…
Tired of having to copy paste nasty HTML code from sites such as YouTube, Vimeo and so on? Looking for a way to insert recurrent content in your posts without having to type it every time? Would like to be able to inject parameters in these snippets? Well, now you can.
Just install Snips and use the bundled shortcodes or create/edit your own!
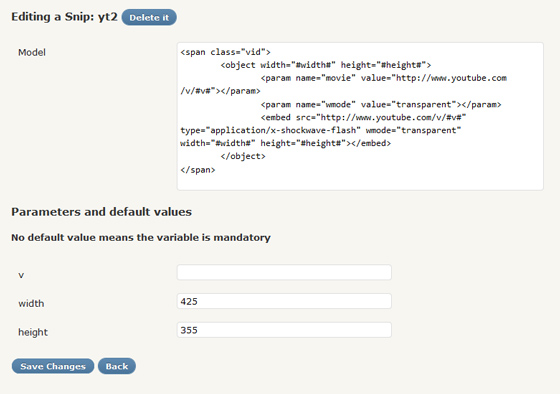
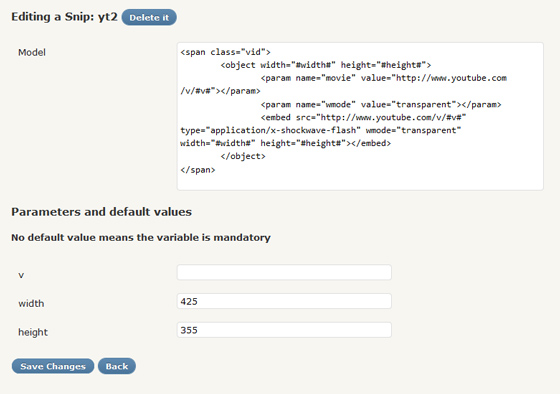
Each Snip is a combination of a name, a model and optional parameters. The name defines the shortcode tag you will be able to use, the model is the content that will replace your shortcode calls and the parameters (that look like #the-parameter# in the model) are portions of the model that can change from a call to an other. Those parameters can have default values or can be left empty and then become mandatory.
All of this can be edited via a simple UI, found under Settings > Snips… Here’s screenshot:

For those that used Snips’ first version: (0.2) everything should be OK, the previous syntax will work ; but I recommend using the new one and the corresponding updated model files (ex: yt becomes yt2). Also, the #up# parameter (used in mp3 and swf snips) has to be set manually to your blog’s upload path.
If you use it and find bugs, please let me know! This is the first time I use jQuery behavior (for the parameters’ detection in the Settings page) so it could act a little weird.

Introducing Boks, my latest and most ambitious AIR app to this day!
Do you design web pages? Do you write HTML and CSS? Ever heard about the Grid System and Blueprint CSS? Thought it was a pain to implement? Think again, fool!
Boks is some kind of WYSIWYG to help you setup a grid and baseline rhythm, build and fill your layout and export all this to HTML and CSS in no time.
Got your own CSS style already? No problemo, Boks can use them and eventually merge and compress them within a single “screen.css”. Your styles use images? Simply point to your asset directory and it will be included too! Afraid of breaking the baseline rhythm with you randomly sized images? Just select the “Add JS to fix baselines” option and you’re good to go!
Enough. Just go grab it (or just have a look at the lovely screenshots) and send feedback!
Apr 01, 2009: Update! I’ve done some wacky video screencasts that can help you understand everything about Boks, go and have a look! Yes, the sound is not perfect.
Posted on March 29, 2009 under Dev,Visual.
This post is tagged air, flex, grid, illustrator, javascript, logo, typo, ui, white and has 291 comments.

A new project is online! It’s called Kwot, and it allows you to share and store your favorite quotes.
The UI is quite minimalistic, with focus on simplicity. Navigate through quotes with your mouse wheel, your keyboard’s left and right arrow or the mini timeline at the bottom. Add a quote by clicking on the plus button at the bottom right hand corner. If you don’t pick any color they’ll be automatically chosen via a magic algorithm! Another magic algorithm will rotate your quote in 3D space. But don’t worry you will preview that in real-time, ha!
I might add user (login) support, language tagging, an RSS feed and stuff like that but don’t expect that too soon, holidays are coming!
If you don’t have the Flash plugin or if you visit the site on an iPhone the site will look quite different but everything will remain!
A few things I used in case you wonder: swfaddress (you will love deep-linking!), GTween, FlashDevelop, AMFPHP, the viewport width attribute… Oh, and by the way, the font face is called Neutra.
Add some quotes and drop feedback!
I recently released FFFFOUND Desktop, this AIR app uses a home-made API that I’m open sourcing today. The code is hosted on Google Code and is available via SVN, I also uploaded a zip archive if you prefer.
You’ll find the (asdocs) docs in the repository and in the archive.
By the way, I love feedback. If you use it: please share!
Also, if you need examples on how to use it, ask. I think the sources are self-explanatory but I might be wrong.
A few important things (also posted on the project’s page):
- For now, this API will only work in AIR projects because ffffound.com’s crossdomain.xml is too restrictive. I’ve contacted them but at this time they don’t want to change it.
- The API relies on FFFFOUND’s RSS feeds but also on the site’s pages’ HTML, so some functionalities might break at any time without warning. Use with caution.
Watch the comments for any update or news!

Finally a new AIR app! It’s called FFFFOUND Desktop and if you like FFFFOUND you’ll love it.
More info on the projet’s page, as usual.
Just like the other AIR apps, it uses some home-brewed open-source utility classes, some of which have been updated for this project, go play with’em!

Here is Shrink O’Matic, my new AIR application!
Simply drag and drop images on it and they’ll be resized as you wish.
More info on the project page…
I’ve also set up a new projects‘ page listing AIR apps and more.
Concerning the source code, it’s not available but you can find parts of it in a brand new Google Code project where I’ve added (and I’ll keep on adding) classes I use.

Introducing WebKut, my first useful AIR application! Basically this is a screenshot tool aimed at web pages. But you’ll find more info on the project page. Tell me what you think!
[Update] Note: As lots of folks reported, “kut” means “vagina” in Dutch. I didn’t know it back then but now I do, and — as this project is old and will probably never be updated — I won’t change anything. From now on I will remove any comment about this, since it doesn’t add anything interesting to the discussion.

Introducing Snips, my first WordPress plugin!
Running a WordPress blog? Tired of having to switch to “code view” to copy/paste nasty HTML code from sites such as YouTube or DailyMotion? Or frequently having to write the same things? Then Snips is for you!
Snips has been updated, see this post for fresh news.